Optimizar el SEO de imágenes es tan importante como optimizar el contenido de tu blog. Las imágenes pueden generar una alta cantidad de tráfico a tu web, piensa en todas las fotos que vemos día a día si entramos a blogs, buscador de Google, noticias, etc. Tener imágenes optimizadas te da la oportunidad de que más usuarios puedan encontrarte.
Una imagen optimizada para #SEO vale tanto como mil palabras Click To Tweet
Todas las imágenes que publicamos en nuestro sitio o posteamos en Instagram, Facebook, Pinterest, etc deben contener los campos y la configuración necesarioa para que Google pueda encontrarlas, créeme #PerinoLover, Google no llegara a ti si el nombre de tu foto es: .opdahfodf.pjg o imagen548.jpg. TOTALMENTE NO
¿Cómo optimizar el SEO de las Imágenes?
Se habla mucho de optimizar las imágenes para los buscadores y de las palabras claves pero se dice muy poco donde tenemos que colocarlas. Amigo entiende que a Google le encanta que le expliquemos las cosas, por eso a continuación te presento las 5 técnicas más eficaces para optimizar tus imágenes.
-
Coloca un nombre relevante a las imágenes
Comencemos por lo básico, como lo dije anteriormente no valen imágenes del tipo foto47.png ni nada que se le parezca, comienza por colocar títulos descriptivos, es decir que expliquen que significa la imagen, para esto ten en cuenta lo siguiente:
- Incluye la palabra clave
- No es necesario colocar artículos (de, el, los)
- Separa los espacios mediante guiones
Ejemplo: guía-dimensiones-redes-sociales
-
Incluye la etiqueta alt
El atributo Alt significa “Alternative Text” o texto alternativo, y es lo que utilizan los buscadores para saber qué es lo que muestra una imagen. También es el texto que utiliza el navegador cuando la imagen no se puede cargar junto con el resto del contenido de la página. Ten en cuenta:
- Incluir palabra clave
- Texto descriptivo breve de la imagen
- No lleva guiones
Ejemplo: <img src=”http://esperinola.com/guia-dimensiones-redes-sociales.jpg” alt=”Guia con dimensiones de redes sociales actualizada” />
-
Etiqueta title para imágenes
La etiqueta Title es igual importante para ayudarte a posicionar en la web por tal motivo será de mucha ayuda incluir la palabra clave en un título que te ayude a posicionar en Google con tus imágenes.
Colocar etiquetas alt y text en imágenes de WordPress
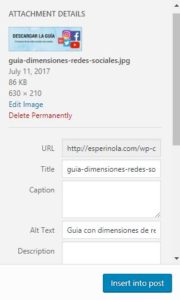
Te estarás diciendo, “vale muy buena la explicación pero donde voy a colocar todo esto sino se mucho de html“. Tranquilo, la mayoría de los CMS tiene integrado esta opción al momento en que subimos una imagen, tal es el caso de WordPress y estoy muy segura que has visto los campos:
La etiqueta “Title” por default toma el mismo nombre de la imagen, pero si quieres personalizarlo no hay ningún problema.
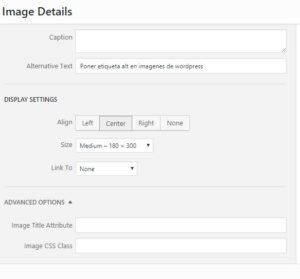
Y si quieres optimizar aún más el SEO tus imágenes, entonces una vez insertada la foto en la entrada, puedes presionar editar y configurar todos los campos.
-
Reduce el tamaño de las imágenes
Reducir el tamaño de las imágenes acelerara el proceso de carga. A nadie le gusta tener que esperar segundos que hacen eternos porque la foto no termina de aparecer en el navegador. Yo utilizo el plugin de Smush Image
De igual manera acá te dejo otras herramientas que puedes utilizar:
-
Utiliza formatos jpg, png o gif
Los mejores formatos para hacer SEO para imágenes son los más típcos: .jpg, .png. y .gif, así que no dudes en usarlos. No subas imágenes con formatos raros como .bmp o .tiff porque no le estarás haciendo ningún favor a Google ni a tu posicionamiento.
- JPG – ideal para imágenes con detalles y muchos colores, aunque es un formato de compresión que pierde calidad para reducir el tamaño. Sin embargo, su calidad es más que suficiente para webs.
- PNG – ideal para imágenes planas o con grandes espacios blancos –como capturas de pantalla, logos, etc-. Tiene mayor calidad que .jpg.
- GIF – solamente lo usaremos para las imágenes animadas.
Recuerda que Google enfoca sus esfuerzos a hacernos la vida más fácil y mediante una foto podemos ubicar lo que buscamos, por eso es muy importante que mantengas tus imágenes optimizadas para que los buscadores puedan encontrarte. Al menos procura colocar siempre el nombre de la imagen y la etiqueta alt.




OMG!! Yo no sabia que las imágenes se podían optimizar!! Apenas inicio con mi blog!! mil gracias por este articulo, eres la mejor <3
Hola Daniela
La etiqueta alt es algo que siempre rechequeo varias veces
Es básicamente la vía en como Google “Lee” a la imagen
Saludos